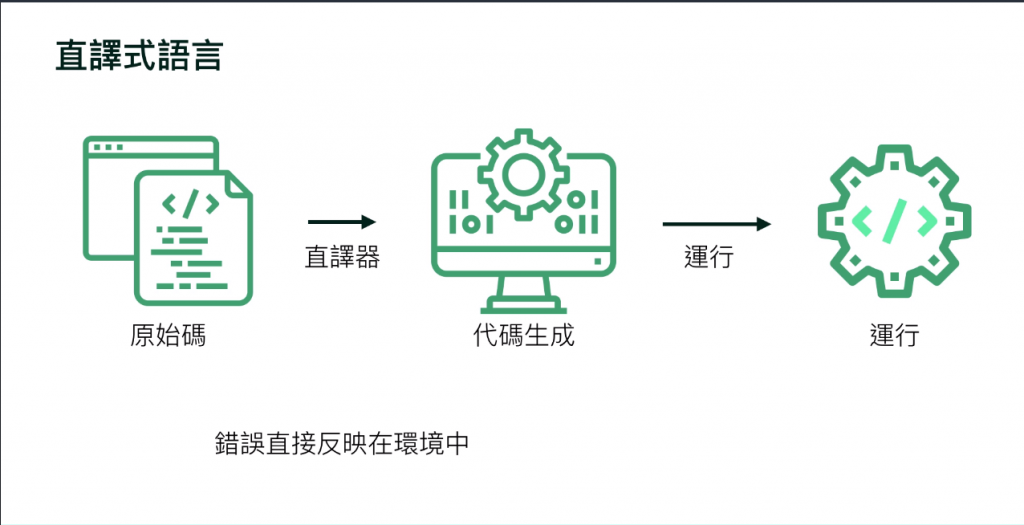
javascript就是直譯式語言,會直接透過直譯器,將代碼生成出來,才在運行環境執行。並且如果有錯誤的狀況會直接在運行環境作回饋。
而直譯式語言的優點就是不需要預先訂義型別,並且彈性較高。

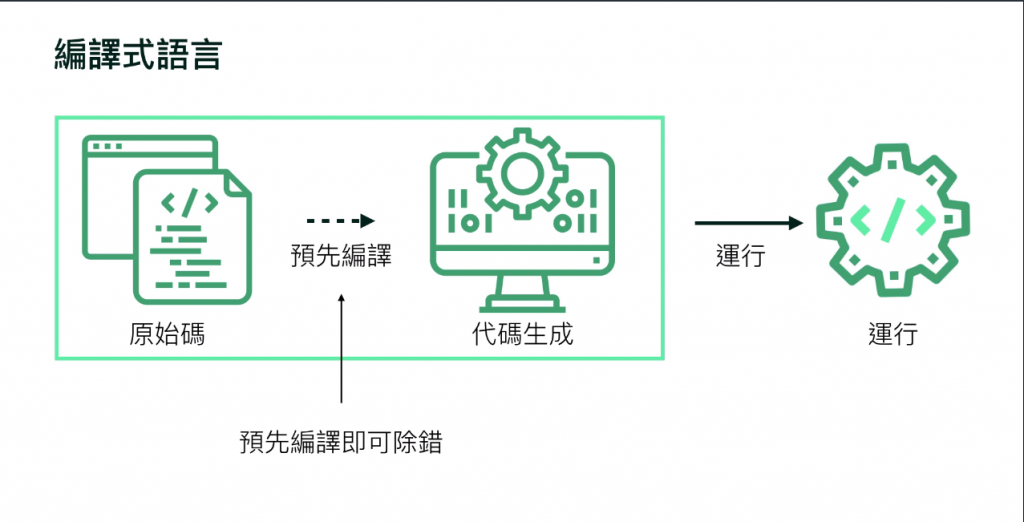
而跟直譯式語言相對的就是,編譯式語言。
編譯式語言在送到執行環境之前,會進行一段編譯的過程,這時候如果有錯的話,就會在編譯的過程中出現錯誤回饋。
這就是編譯式語言的好處,另外同時編譯式語言大部分的效能都會稍微好一些。

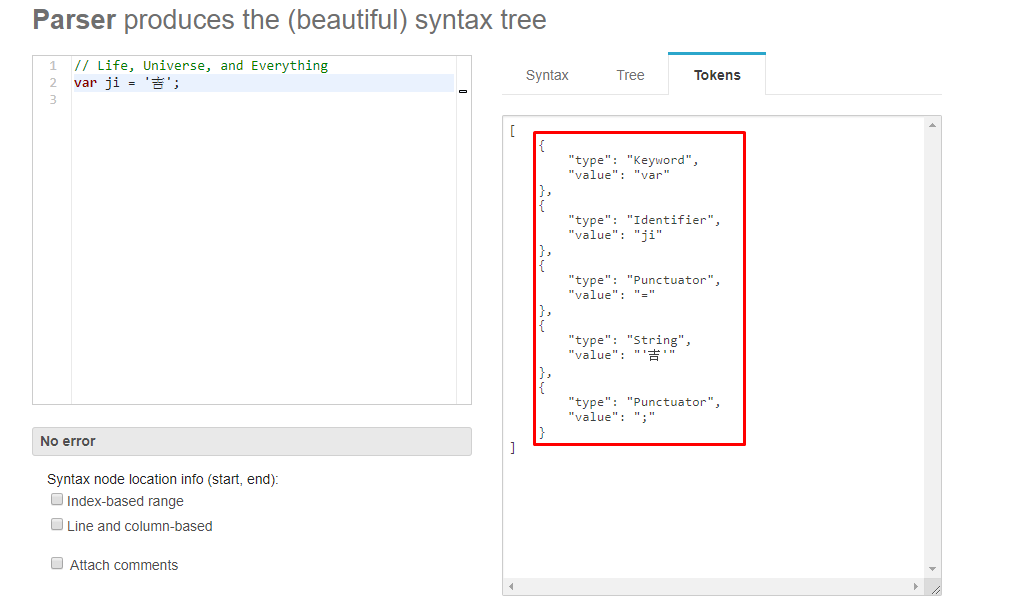
語法基本單元化就是將特定的變數宣告進行字串的拆解
例如
var ji = '吉';
上述的變數定義,對直議器來說並不會知道 var 是變數的宣告方式,ji 是變數名稱。
在這個步驟就是依序分解成不同的物件區塊(Token),並且給予不同的 Token 不同的識別名稱。

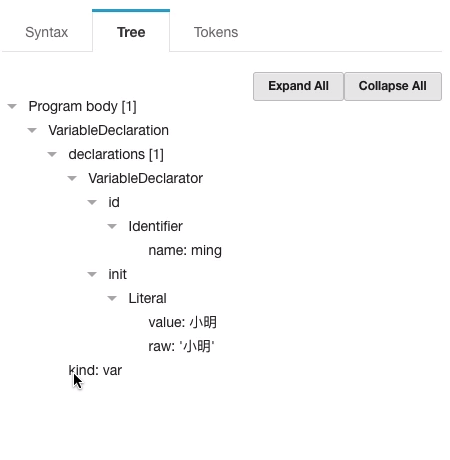
抽象結構樹會依照剛剛的 Token 的結果產生類似 JSON 格式的階層列表出來

可以看到kind的地方則是宣告變數的方式
並且可以發現是一個 VariableDeclaration 的動作
但到這個部分都還沒有真正運行,要到特定的環境才會運行(chrome或是Node.js)
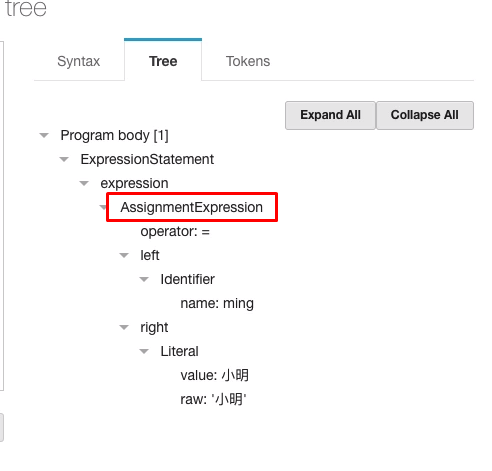
另外可以注意的地方是,如果沒有用 var let const 這些宣告變數的宣告詞,則 AST 就不會是 VariableDeclaration。
而是 AssignmentExpression

好~之後就是代碼生成,並且將代碼丟到運行環境進行運行嚕~!
今天的筆記就到這邊 ~! 汪汪
線上工具 Esprima : https://esprima.org/demo/parse.html#
